
Enterprise Design System
Walt Disney Studios2014The business of Disney Studios depends on custom internal enterprise applications. However, prior to it's digital transformation, hundreds of these applications had been developed in isolation creating an enterprise product ecosystem that was disjointed and disconnected.
An important part of the digital transformation of the studios was bringing the enterprise products together as a suite, looking and behave consistently. Low efficiency, effectiveness, and satisfaction with these tools impacted both business operations and product development.
One of the key solutions was implementing a design system.
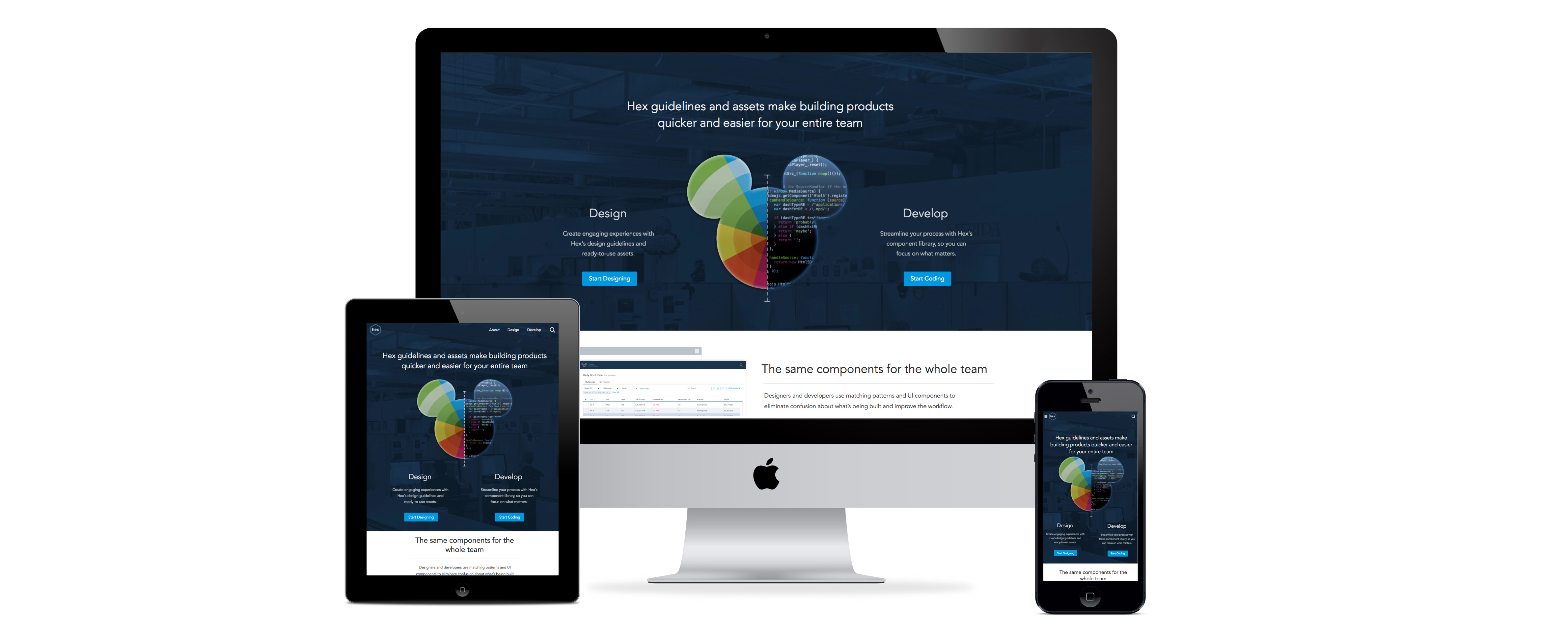
Say hello to Hex.
Role
I led and launched this initiative from 0-to-1, playing all roles (design, engineer, product). Afterwards, I remained as the stakeholder and transitioned Hex to a dedicated team that released subsequent versions.
Outcome
We launched a full design system for Disney Studio’s suite of enterprise tools. It included guidelines, design resources, patterns and an Angular UI framework so designers, engineers, and product can all benefit.
Post-launch, it increased the speed of product development, established cross-product consistency, and increased overall user satisfaction with our enterprise products. It was even adopted by other Disney segments including ABC, ESPN, and Disney Interactive.

Key Challenges
I championed the need for a design system to make the suite of enterprise applications consistent and show measurable improvements with users, business operations and product development.
There were four key challenges to solving this problem:
- Buy-in and support from the cross-functional groups
- What will be in the design system
- Making sure it will work for cross-functional teams
- Ensuring it's easy to learn and adopt
Steering Committee
A solution so broad wouldn't be successful without broad buy-in. One of my first steps was gathering a group of engineers and product folks as a steering committee to guide the solution and identify requirements. This approach baked-in cross-functional collaboration from the start, becoming critical to the success of the project.

Build or Buy?
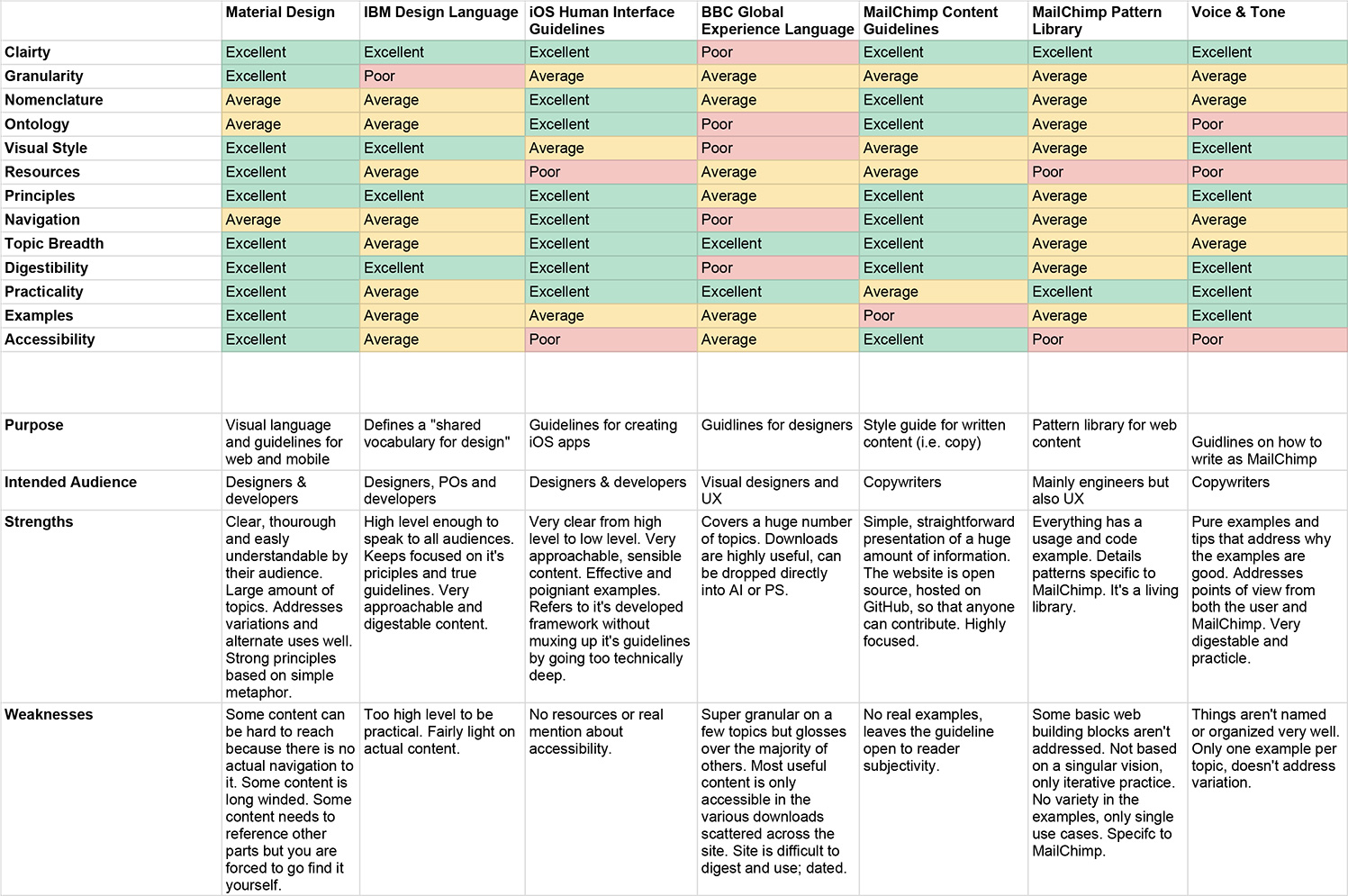
A design system is no small thing. Building one would take considerable effort. I looked across the landscape of design systems to learn as much as possible. In the end, buying an off-the-shelf design system then building on top of that proved to be the right course of action.

Working Backwards
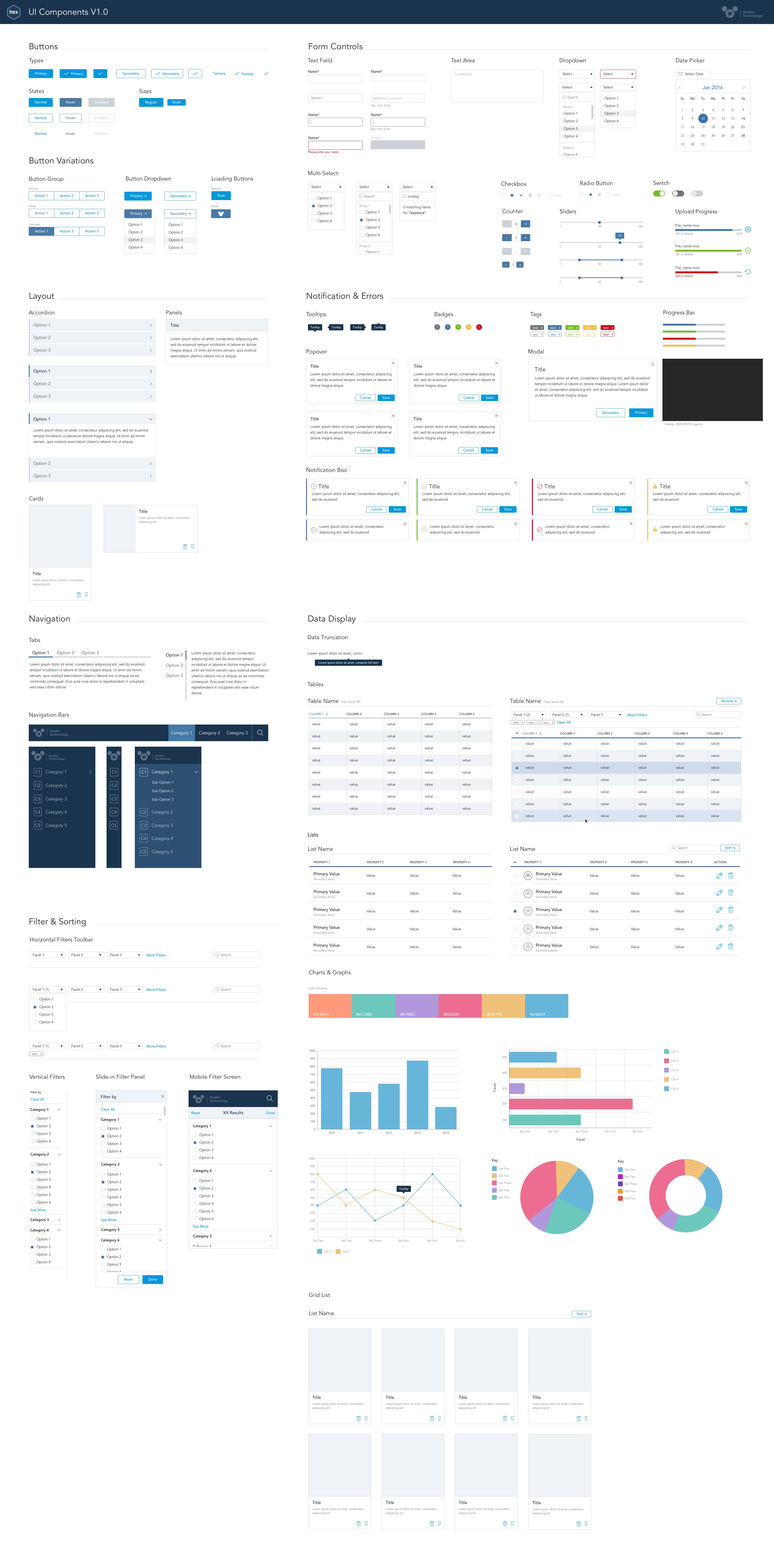
A design system doesn't live in isolation. It consists of multiple, interdependent facets including:
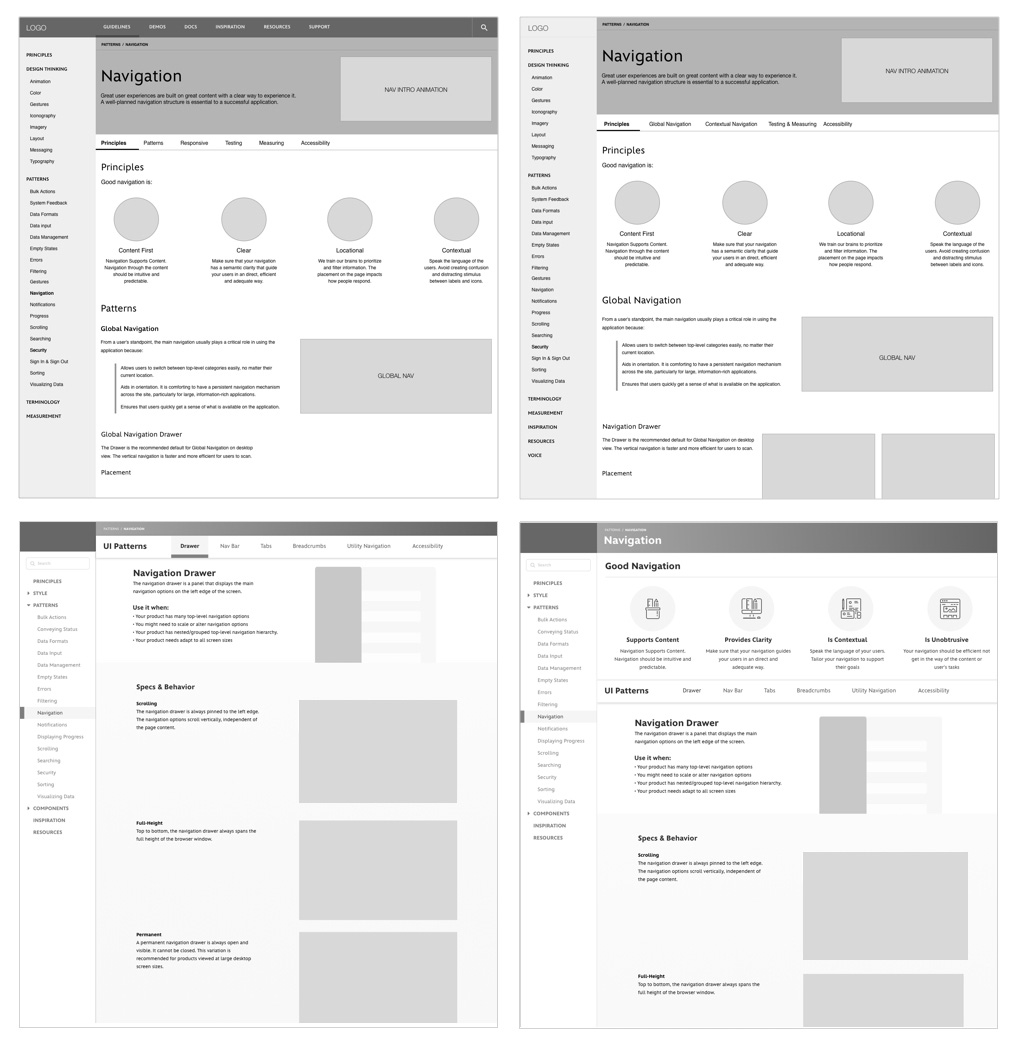
- A website to house all the knowledge (e.g., training, guidelines, best practices, resources, and code samples)
- A code repo with a contribution model
- A governance model
- Communication channels
- Design assets
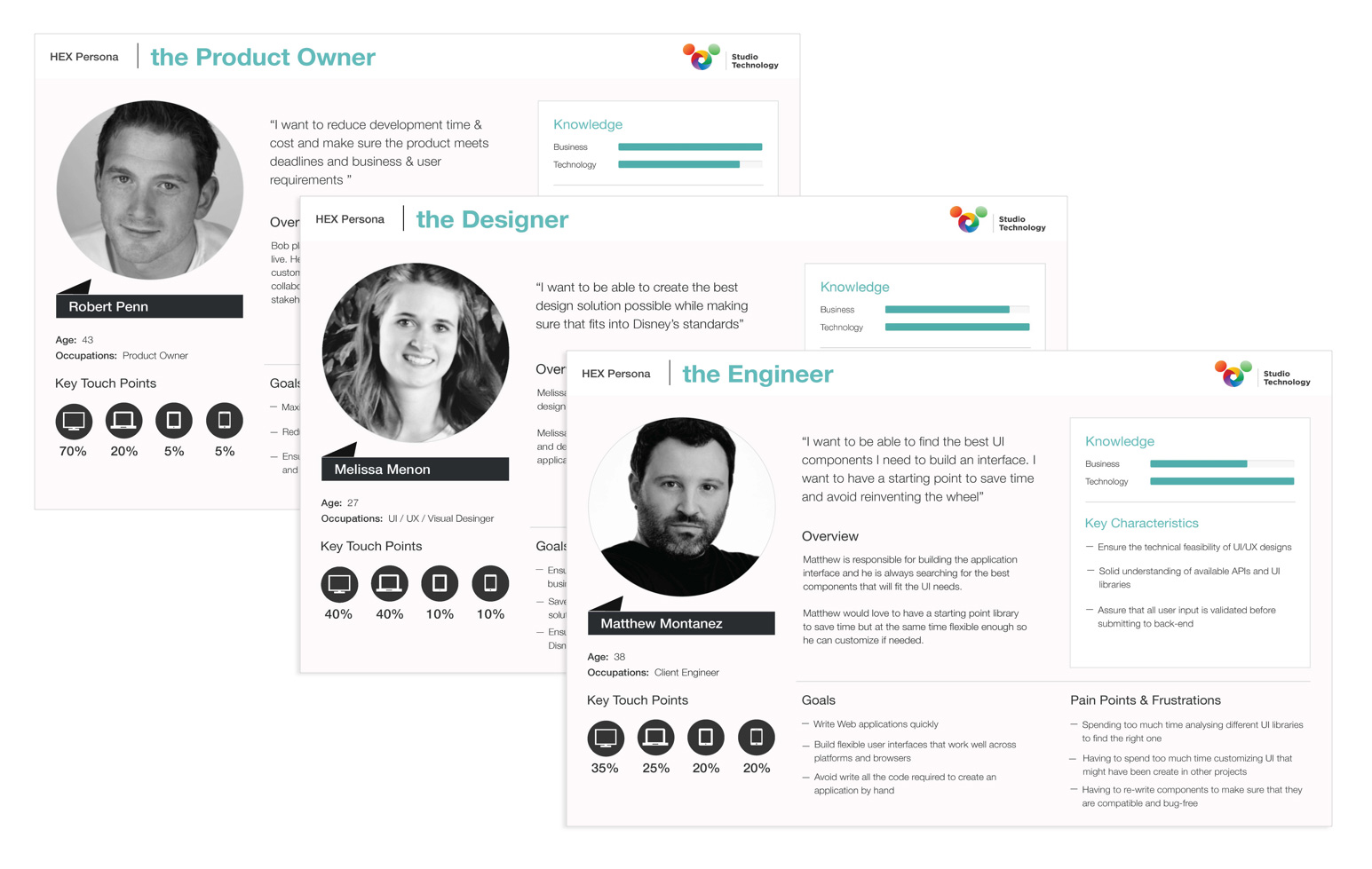
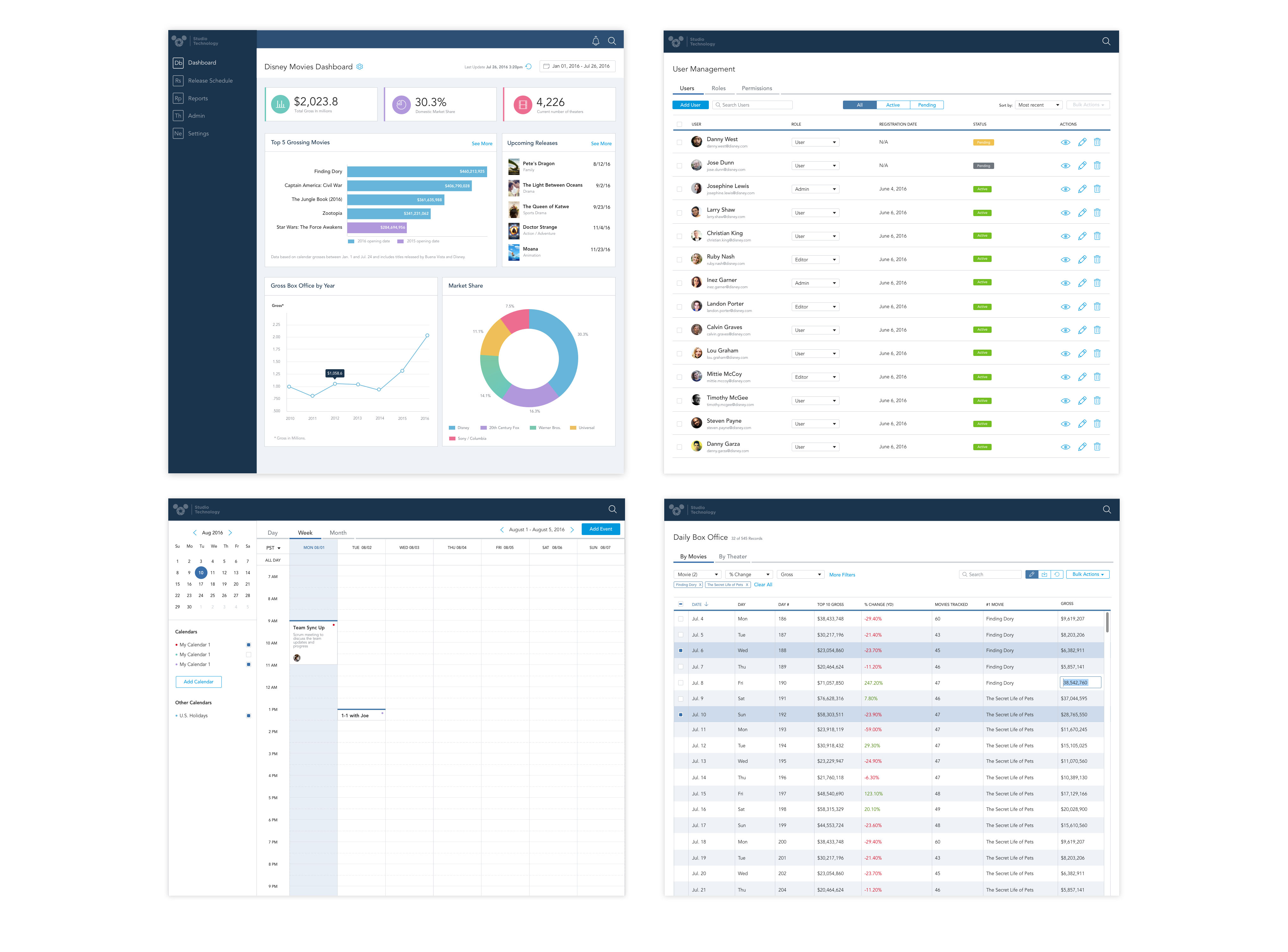
One of the biggest challenges was understanding how the products would be designed using the design system. For that, I leveraged the expertise and knowledge of my large UX team and the products they've already designed to look ahead to see how they'd design with a design system.


A central place for everything
A design system won't work if it's hard to learn or adopt. The solution to that was an internal website that housed all of the components, guidelines, patterns, best practices, and links to the design and code resources. It was also built with the design system, essentially eating it's own dogfood, to showcase how well it works across modalities.

Awards
- Best of Disney Award – Enterprise Design SystemDisney2014
Want to talk about this project?