
Filmmaking for VR
Pushing the boundaries of theatrical storytelling
Walt Disney Studios2014I've limited the details of this public case study due to the sensitive nature of the project and the confidentiality of Walt Disney Studios.
The challenge was to educate and inspire A-list filmmakers and studio executives on the potential of VR and how it could be used to tell theatrical-level stories.
Role
I led and managed the design of the R&D effort and resulting product from 0-to-1.
Outcome
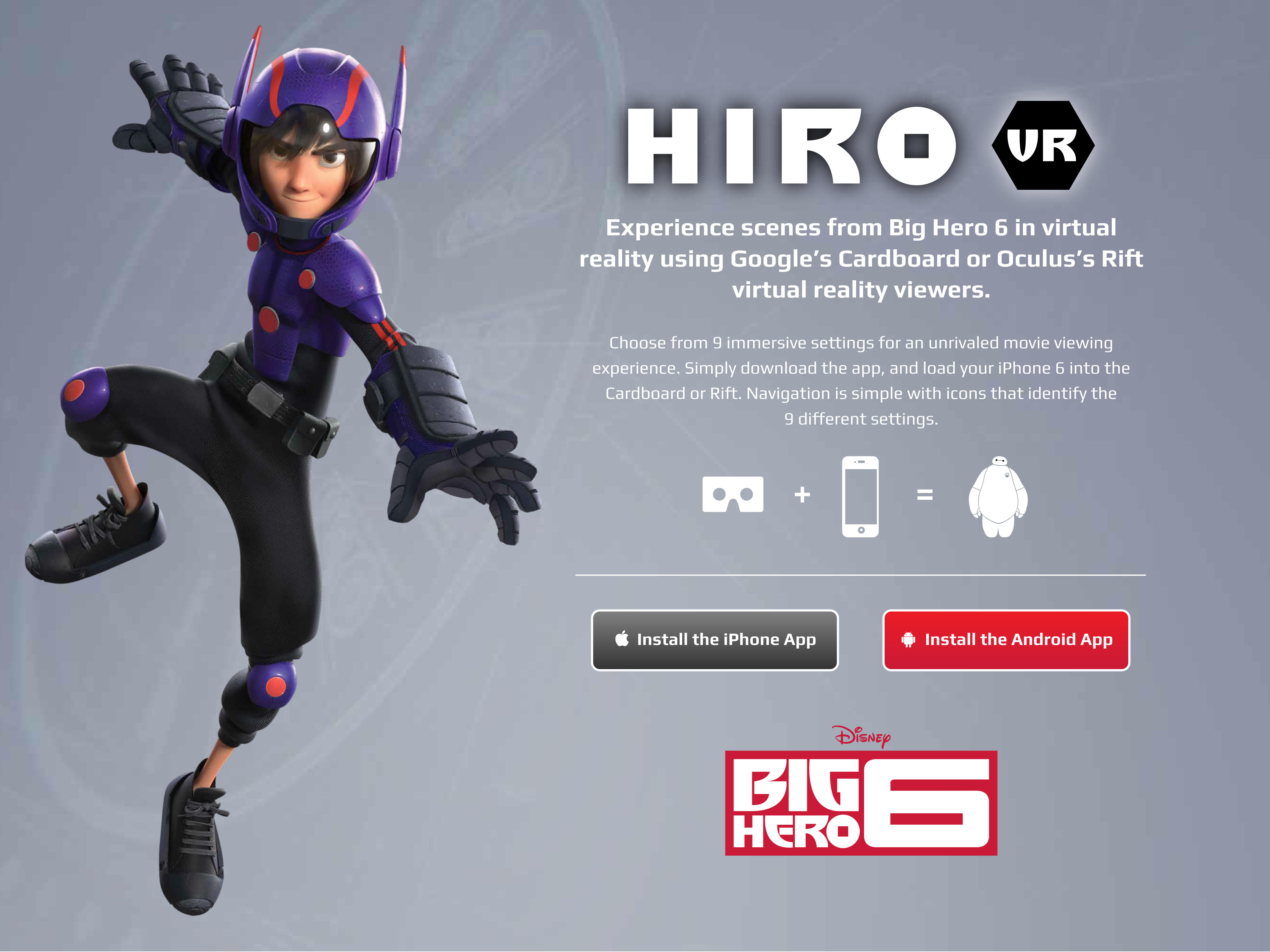
We delivered a multi-platform VR experience that showcased VR's potential for theatrical-level filmmaking and storytelling along with an end-to-end product experience spanning physical, mobile, web, and of course, VR.
We launched two versions of it: one for Google Cardboard that we handed out to filmmakers and executives, and a flagship version on Oculus hardware.
We also hosted a VR conference on the Disney Studio Lot where we showcased our VR experiences along with VR from other major film studios.



Key Challenges
VR reached an inflection point — the tech was just entering the consumer space and it was mature enough that filmmakers started to consider it a serious storytelling medium.
Disney Studios has been a filmmaking innovator for nearly a centry. I worked closely with filmmakers, studio executives, engineers, and my design team to keep Disney at the forefront of theatrical storytelling innovation.
Besides the content, there were five key challenges I needed to address:
- What's the interaction in VR?
- What's the interaction in Meatspace?
- How to address the VR learning curve?
- How can this be branded?
- Where do you get started?
Interaction In VR
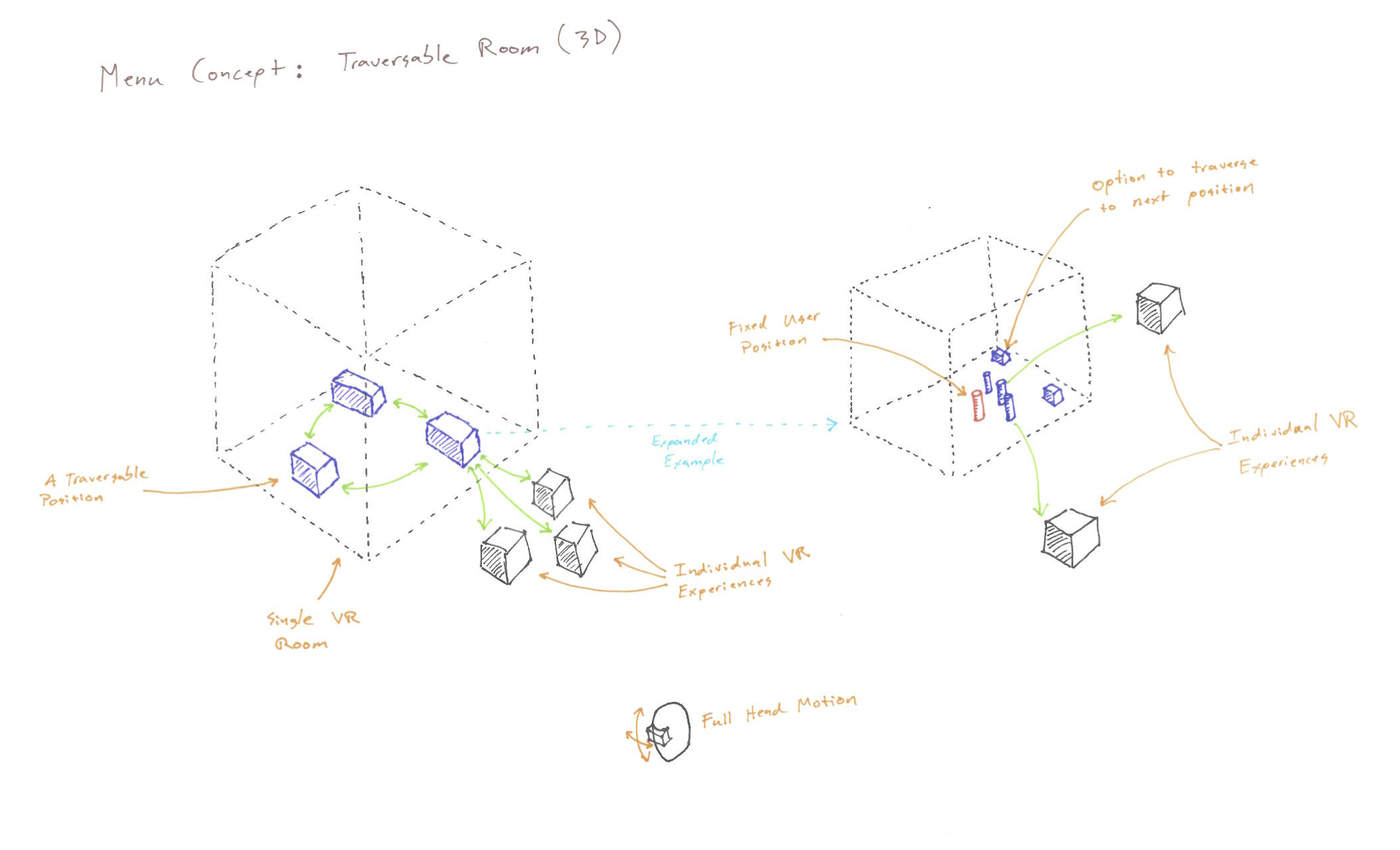
Only head-tilting was supported by VR devices at this time. If you wanted to move around in space, you needed a custom room with sensors or some sort of other input, like a controller. The audience we targeted wouldn't have additional hardware, so I had to figure out how users could easily move through VR space.

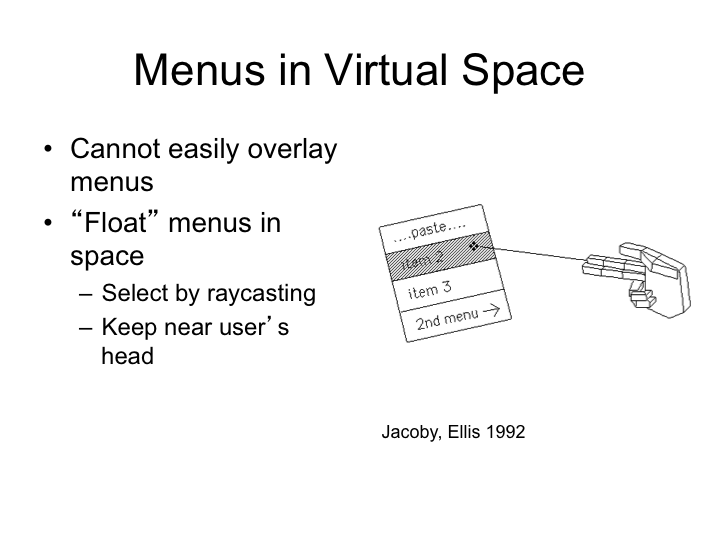
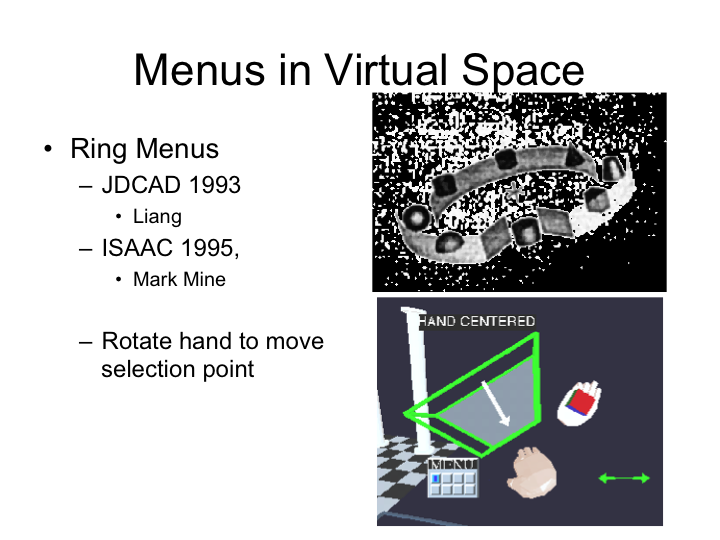
This was before consumer VR hardware and experiences were available so there was little in the way of best practices that I could leverage from the industry. Since VR had been studied in academia for decades there was a treasure trove of whitepapers I was happy to dig through.


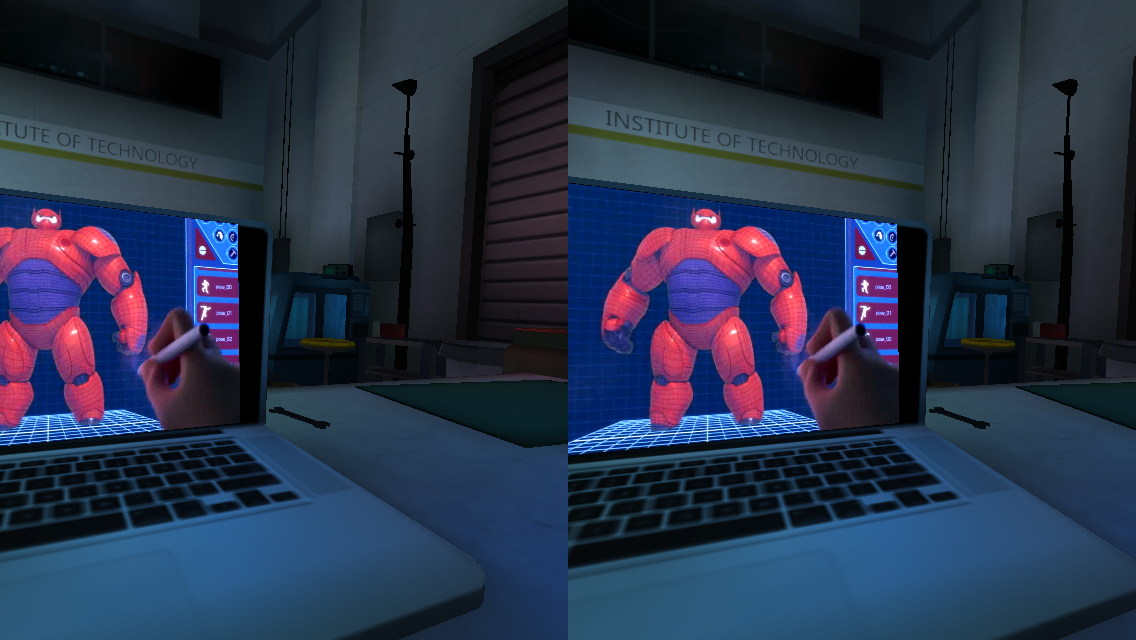
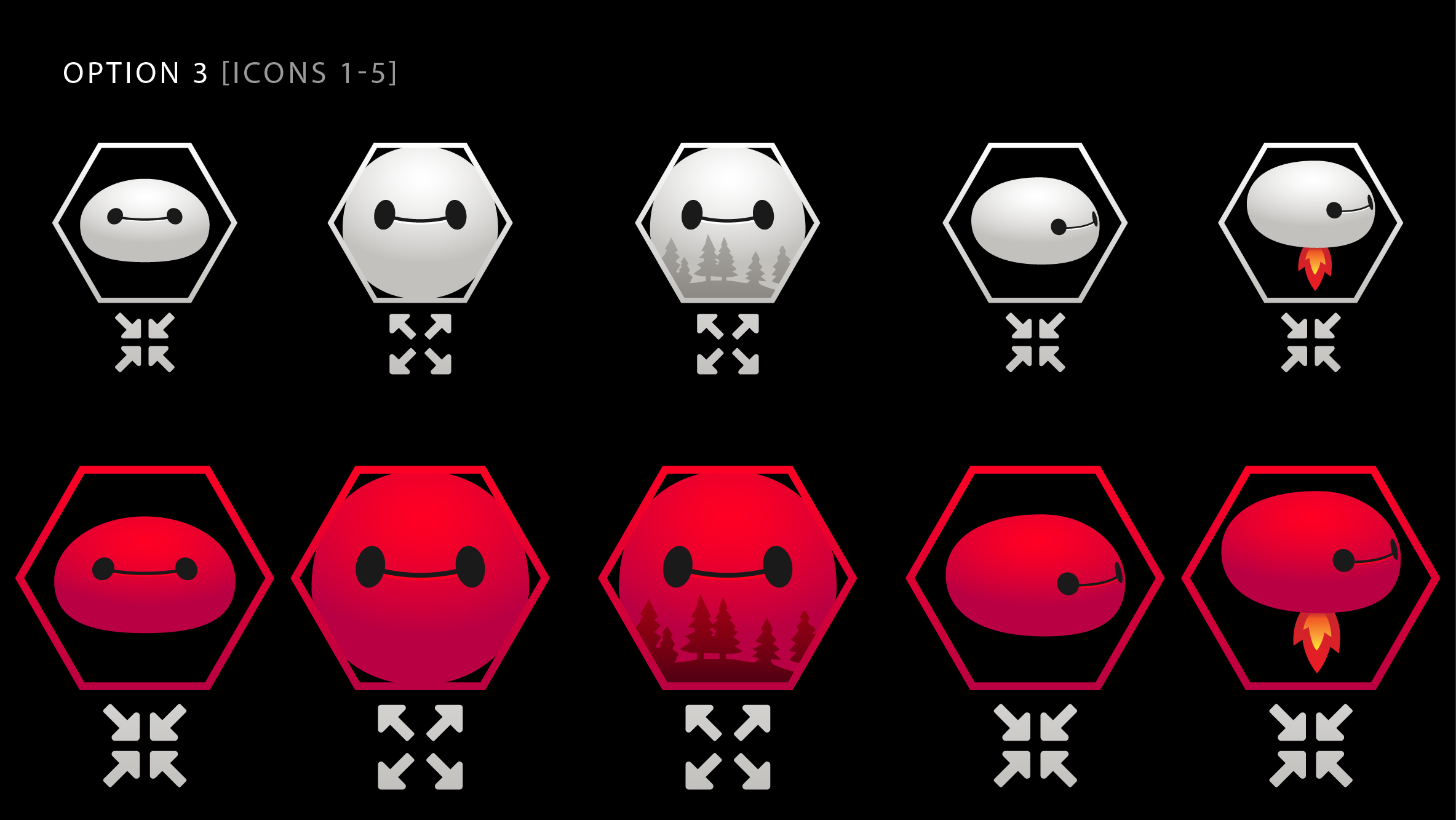
Something I realized very quickly was how limiting the VR resolution was. Text was basically unreadable unless it was really big on screen. So, I worked with my team to develop a visual language that paired with the physical interactions with the devices.

Interaction in Meatspace
I had intended to use hand input as the main way to interact within VR as part of the flagship/fully immersive version of the experience. So, I attempted to use a Magic Leap to achieve that. After lots of prototyping and testing, we realized this tech was too fragile and unreliable.

Gaze-based interaction was the baseline, but it's not very friendly or intuitive. Lucklily, the Google Cardboard version of the experience enabled me to explore other types of interactions like flipping the entire device.
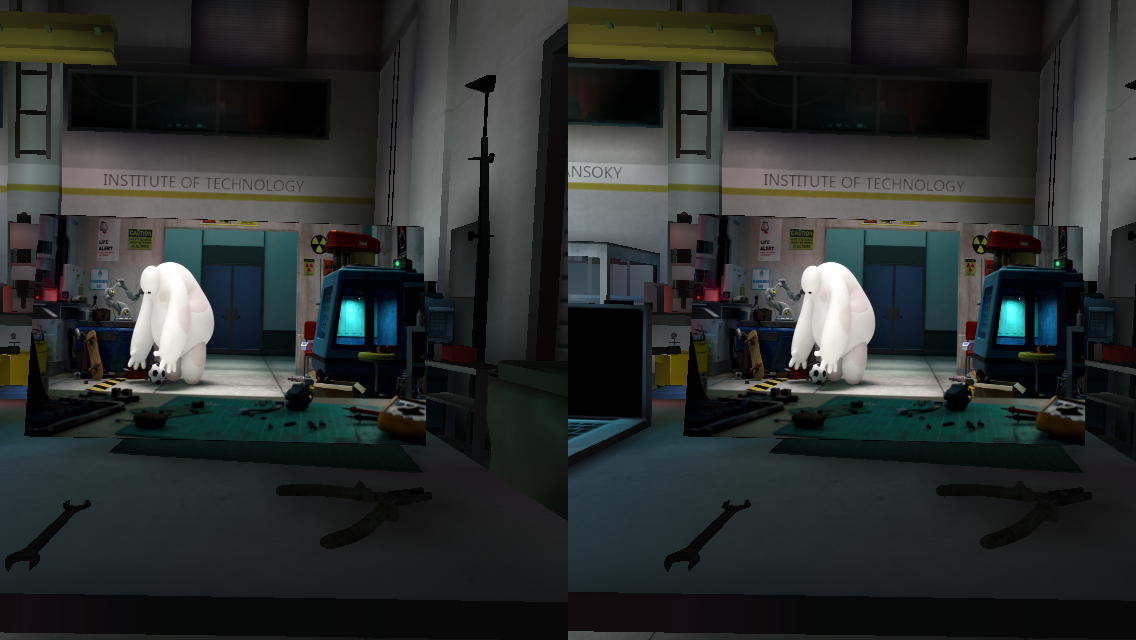
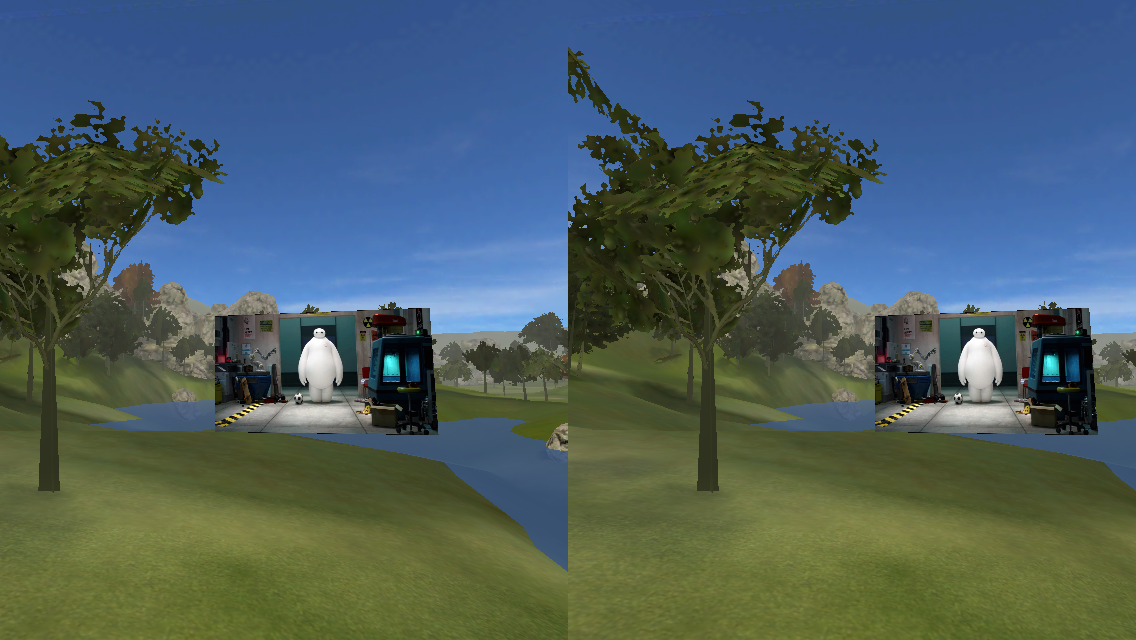
One of the problems with VR apps, at the time, is the lag time between starting the app and putting the device on. You need time to orient yourself in the device before starting your experience. So, I designed a flow and experience that accounted for this to enable a smooth transition between meatspace and VR.

Learning Curve
Even today, the number of people who are familiar in VR is low. There's a large learning curve on how to interact in VR, espcially at the time of this project. First, I hallway tested a lot of different interaction models to see which was the most intuitive. Then, I utilized the app flow to show instructions to users before the experience ever starts.

Branding
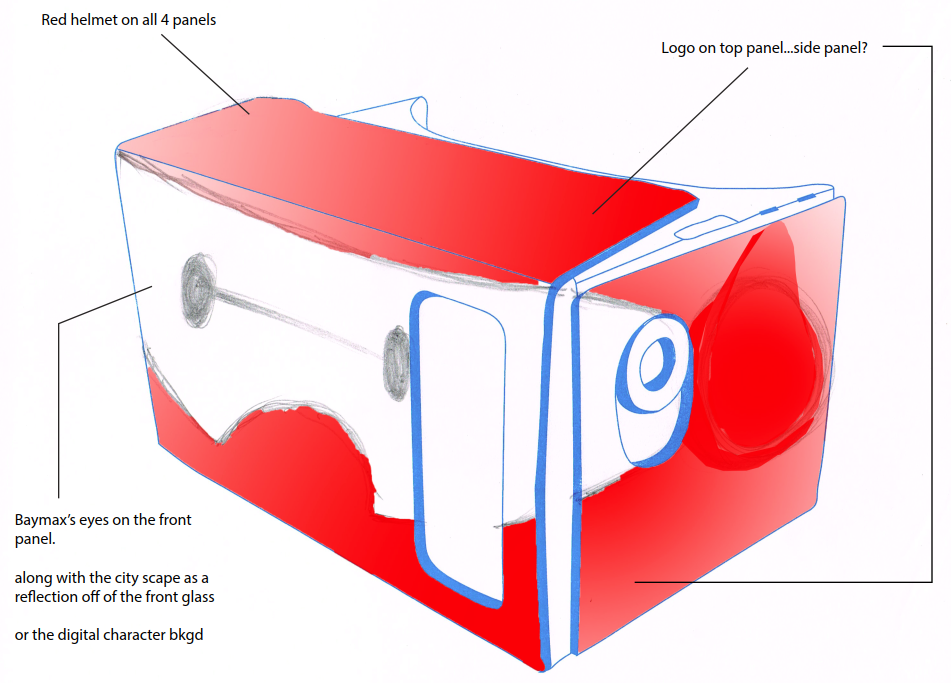
We were going to hand out Google Cardboards to filmmakers and executives, so it needed to be Disney from the moment they were given a device. One way I went about doing that was created a custom, diecut sticker that wrapped each Google Cardboard.


Where to get started
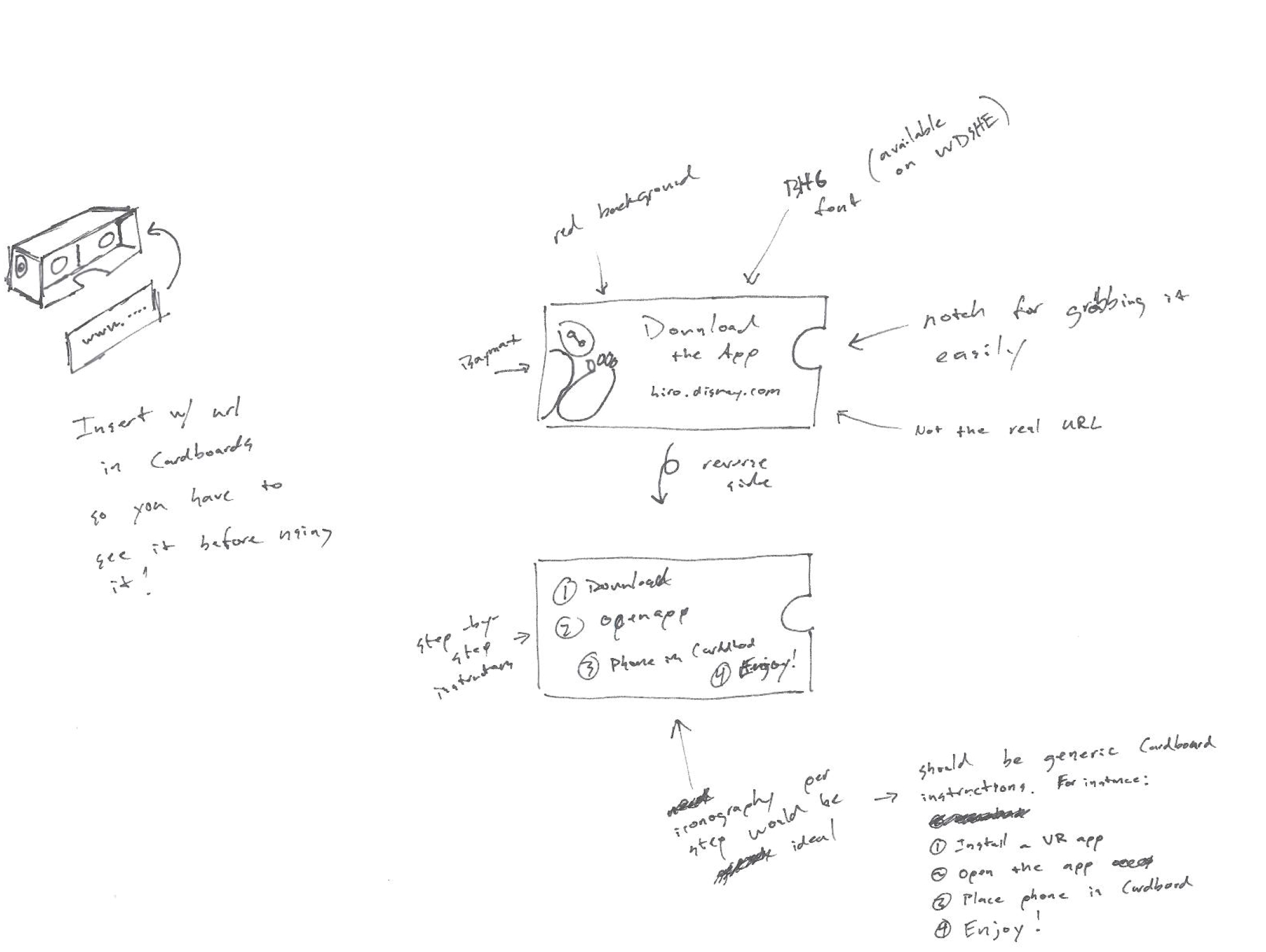
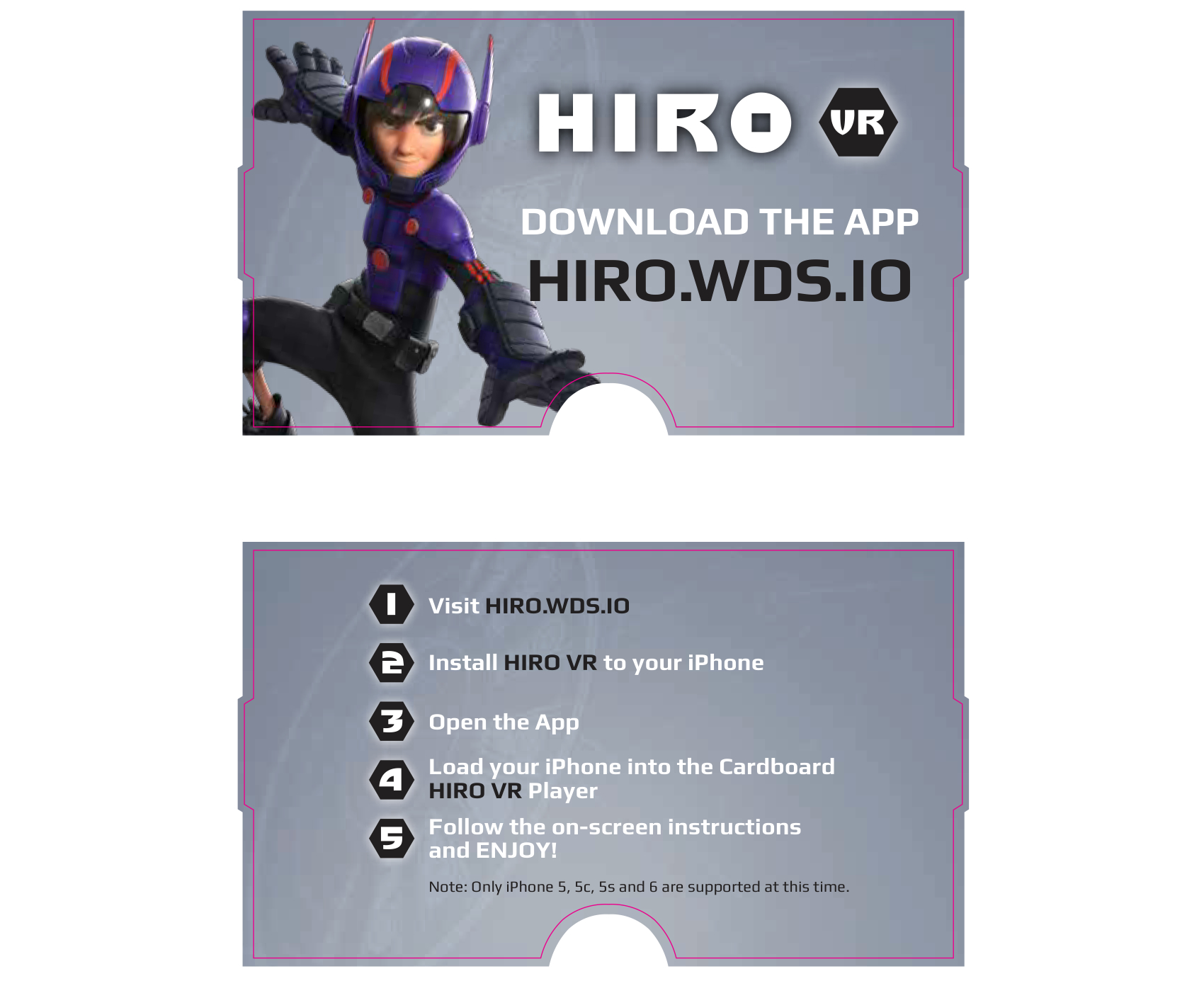
We weren't going to be able to load the app on every users' phone by hand. It needed to be easy for each person to get. One way I addressed this problem was making a custom, diecut cardboard insert into the Google Cardboard version of the experience. This insert provided instructions on where to get the app (it directed them to a website) and was the main way the users knew where to get the VR app.



Want to talk about this project?